
Un tema recurrente en las relaciones entre diseñadores y clientes y que ya ha sido comentado, entre otros sitios aquí y aquí, es el empleo del espacio en blanco. En este post intento explorar un poco más la cuestión, pero además aportar también una manera fácil y objetiva de explicar al cliente la importancia del espacio en blanco y su papel en cualquier diseño, y así intentar evitar atiborrar cada píxel del diseño que realizamos.
El uso (y el no uso) del espacio en blanco (que por cierto, no tiene por qué ser blanco) es uno de los motivos típicos de discusión entre diseñadores y clientes. Para los diseñadores, es un espacio necesario para mantener el equilibrio y el orden del diseño. Para los clientes, es un espacio vacío y desaprovechado que podría aprovechar para introducir nuevos elementos.
En la mayoría de los casos, a grandes rasgos son los diseñadores los que tienen razón, aunque ello está exento de mérito teniendo en cuenta que se trata de una cuestión técnica de diseño. Es un hecho que el uso inteligente del espacio en blanco es un elemento esencial del buen diseño. El espacio en blanco es como la respiración en poesía, algo necesario.
Pero el problema es otro. No es tanto que el cliente quiera rellenar cualquier espacio en blanco que encuentre, como que nosotros, los diseñadores, no somos capaces de justificar su uso, y por tanto no acabamos de convencer al cliente sobre por qué debería dejarl ese espacio en blanco. Solemos defender el uso de espacio en blanco aduciendo que “queda mejor” o que “queda más bonito”. Con estas justificaciones, es normal que no se logre convencer a ningún cliente. Sin embargo, bien argumentado y explicado, es incluso posible obrar el milagro de que el cliente acabe apoyando el uso del espacio en blanco. Sí, es posible.
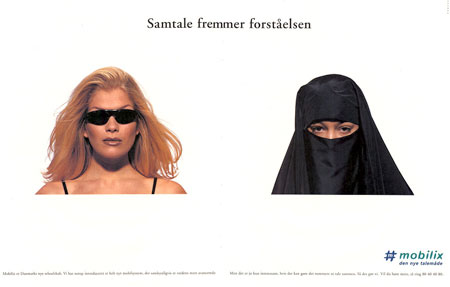
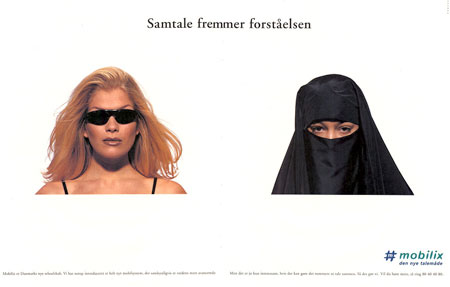
Cuando defendemos el uso del espacio en blanco alegando que “queda bien” o que “así respira más”, nos estamos equivocando. Son argumentos muy débiles. Debemos justificarlo de otra manera: deberíamos defender su uso explicando que cada elemento nuevo que se añade al diseño le resta importancia a los demás elementos. Eso sí lo entiende un cliente. En otras palabras, cuanto más elementos añadas, menos importancia obtienen todos y más diluido (y menos impactante) será el resultado. El diseño pierde efectividad entre el ruido que se genera. Eso sí lo entiende un cliente. El diseño de impacto necesita el uso prolijo del espacio en blanco para que el mensaje principal aparezca en soledad, esté libre de distracciones, sea único y por tanto atraiga magnéticamente toda la atención. El espacio en blanco, más que espacio desaprovechado, es la luz que ilumina un elemento del diseño. Cuanto más espacio en blanco tenga a su alrededor, más visibilidad obtendrá. Eso sí lo entiende un cliente.
He hecho mención al término “visibilidad”. En cualquier diseño, rápidamente se puede comprobar que cuantos más elementos se añaden a un tapiz, más probable es que los elementos más importantes se pierdan entre la multitud. Eso va en detrimento de lo que suelen querer muchos clientes: atención e impacto. En cambio, con la utilización de espacio en blanco, la supuesta oportunidad perdida de no aprovecharlo se compensa con la obtención de una mayor atención a los elementos restantes, que obtienen una visibilidad aún mayor. Eso es lo que se llama técnicamente “visibilidad relativa”.
Hay una manera muy clara de explicar el concepto de visibilidad relativa, y este concepto nos puede ayudar mucho a explicar a nuestros clientes la necesidad del espacio en blanco de un modo convincente. Hay un hecho incontestable y es que la atención de la audiencia es limitada, y que por tanto no por añadir más elementos a un diseño se obtiene más atención por parte del lector. Digamos por ejemplo que un lector dispone de 10 puntos de atención sobre un anuncio. Si en el anuncio sólo hay un mensaje, ese mensaje obtiene 10 puntos de atención. Si hay dos mensajes expresados gráficamente en igualdad, cada uno de ellos obtiene 5 puntos de atención. Si hay un slogan, una foto, un texto y un logo, el reparto de la atención del lector se hará acorde con la importancia visual que el diseñador haya asignado a cada elemento. En un caso típico, el slogan se llevaría 3 puntos, la foto 4 puntos, el copy 1 y el logo 2 puntos.
Por tanto, dado que la atención es limitada, utilizar espacio en blanco en un diseño no es desaprovechar territorio, sino dar más puntos de atención al resto de elementos, concentrar la atención en otros elementos. Es una manera de dar importancia a algo y de guiar el ojo del usuario hacia lo que queremos destacar.
El sistema de puntos de atención no sólo nos permite explicar muy bien el rol que juega el espacio en blanco en un diseño, sino que también es muy práctico para poder definir conjuntamente con el cliente la importancia que tienen varios elementos dentro de una composición. Asignándoles puntos hasta llegar al tope de 10 puntos (algo así como el “saldod e atención” del lector), el cliente puede priorizar los elementos de un modo más objetivo y comprensible para nosotros, y nosotros repartir consecuentemente la atención del lector a los diferentes elementos según la importancia que les ha sido atribuida. Por supuesto, ello lo conseguiremos otorgando más o menos relevancia visual a los elemento mediante colores, distribuciones, contrastes, gruesos, formas, tipografías… y sí, también con espacios en blanco.